Im Interview mit Frank Schad — Neues zur Weiterbildung und Zertifizierung zum Webdesigner

Mittwoch, 03. April 2019 um 11:04 von Robert von Heeren in Aktuelles

Heute sprechen wir mit Frank Schad über die Änderungen und Ergänzungen des Fernkurses zum Certified Webdesigner. Frank arbeitet seit vielen Jahren als Zeichner, Grafiker und Webdesigner in den unterschiedlichsten Projekten. Er ist Mitglied im Expertenrat des Webmasters Europe e. V. Seit 2003 leitet er an der Webmasters Akademie den Fachbereich Webdesign & Multimedia und ist ist für das Curriculum verantwortlich, unterrichtet, schreibt Lehrbücher und — last but not least — gestaltet Webseiten.
1. Was ist neu an der neuen Kursversion?
Wir haben Digitale Bildbearbeitung mit Photoshop bzw. Gimp aus dem Kurs herausgenommen. Moderne Websites und Web-Interfaces werden nahezu ausschließlich mit HTML und CSS gestaltet. Selbst Icons sind heutzutage meist Fonts oder vorgefertigte SVG-Grafiken. Fortgeschrittene Kenntnisse in Digitaler Bildbearbeitung sind heute keine Voraussetzung mehr, um eine anspruchsvolle Website zu gestalten.
Stattdessen haben wir den CSS-Preprocessor Sass und das Frontend-Framework Bootstrap ins Curriculum aufgenommen.
2. Warum gerade diese Themen?
Weblayouts müssen heute vollständig responsive sein. Dadurch schwindet die Bedeutung einer Webseite als monolithische Gesamtkomposition — der Begriff »Seite« im klassischen Sinne ist eigentlich gar nicht mehr zutreffend. Vielmehr gestalten wir heute einzelne Komponenten einer Website wie etwa ein Banner, eine Navigation, eine Produktauswahl, einen Warenkorb oder ein Formular. Man spricht hier auch von Microdesign.
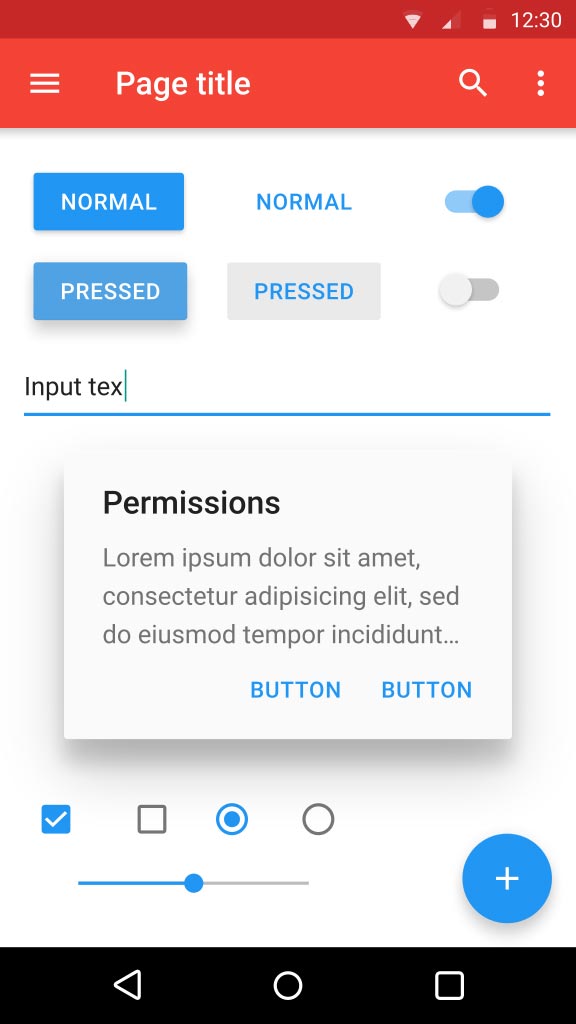
Gleichzeitig wird die Designsprache digitaler Interfaces — nicht zuletzt durch die Trendsetter Apple (HIG) und Google (Material Design) sowie den anhaltenden Flat-Design-Trend — immer einheitlicher. Für viele Interface-Elemente gibt es mittlerweile einen Design-Standard, der von den Benutzer/innen auf jeder Website erwartet wird, und von dem abzuweichen kaum mehr möglich und auch nicht ratsam ist.

Typische Interface Elemente in Googles Material Design. Bild: ©2019 Google Inc. (Apache License)
An diesem Punkt kommen Frontend-Frameworks wie Bootstrap ins Spiel. Sie bieten umfangreiche Sammlungen vorgefertigter, aufeinander abgestimmter Komponenten für nahezu jedes denkbare Web-Interface. Dadurch müssen wir nicht mehr für jede neue Website »das Rad neu erfinden«, sondern verfügen über einen kompletten Werkzeugkasten moderner, konsistenter CSS-Designs, die dem aktuellen UX-Standard entsprechen, inklusive JavaScript für dynamische, interaktive Bereiche.
Durch einheitliche Design-Standards und die Verwendung von Frontend-Frameworks werden sich Websites aber auch immer ähnlicher. Unsere Aufgabe ist es daher, das Design im Hinblick auf Farben, Formen, Typographie usw. zu individualisieren.
Zu diesem Zweck verwendet Bootstrap seit der Version 4 Sass. Sass bietet mit Hilfe von Variablen und sogenannten »Mixins« die Möglichkeit, bestimmte Aspekte des Designs, wie etwa das Farbschema oder die verwendeten Schriftarten, in einem Rutsch für die gesamte Website zu ändern.
Aber auch unabhängig von Bootstrap sollte Sass in keiner Webdesign-Werkzeugkiste mehr fehlen. Sass verfügt über zahlreiche Funktionen, von denen Sie in CSS nur träumen können: Es bietet Variablen und wiederverwendbare Stildefinitionen, eine effizientere Syntax, und eintönige Aufgaben lassen sich sogar automatisieren. Dadurch erleichtert Sass das Schreiben von Stylesheets ungemein. »If you’re still building websites without Sass, you’re doing it wrong.«
3. Wie wird sich Webdesign deiner Meinung nach in den nächsten Jahren weiterentwickeln?
Die Zeiten, in denen Webdesigner/innen Mockups in Photoshop, Illustrator oder Sketch erstellten, die dann ein/e »Programmierer/in« in HTML und CSS umzusetzen hatte, sind lange vorbei. Die Berufsbilder Webdesigner/in und Webentwickler/in verschmelzen zusehends zum/zur Frontent-Entwickler/in, bei der sowohl klassische Design-Skills als auch fundierte Code-Kenntnisse in HTML, CSS und JavaScript gefordert sind. Zur Zeit sehe ich jedoch einen besorgniserregenden Trend, dass diese Aufgabe — sei es aufgrund von Fachkräftemangel oder aus purem Pragmatismus — zunehmend von reinen Programmierern übernommen wird, die von Design wenig verstehen (oder sich nicht darum scheren). Also liebe Designer/innen: Lernt coden!
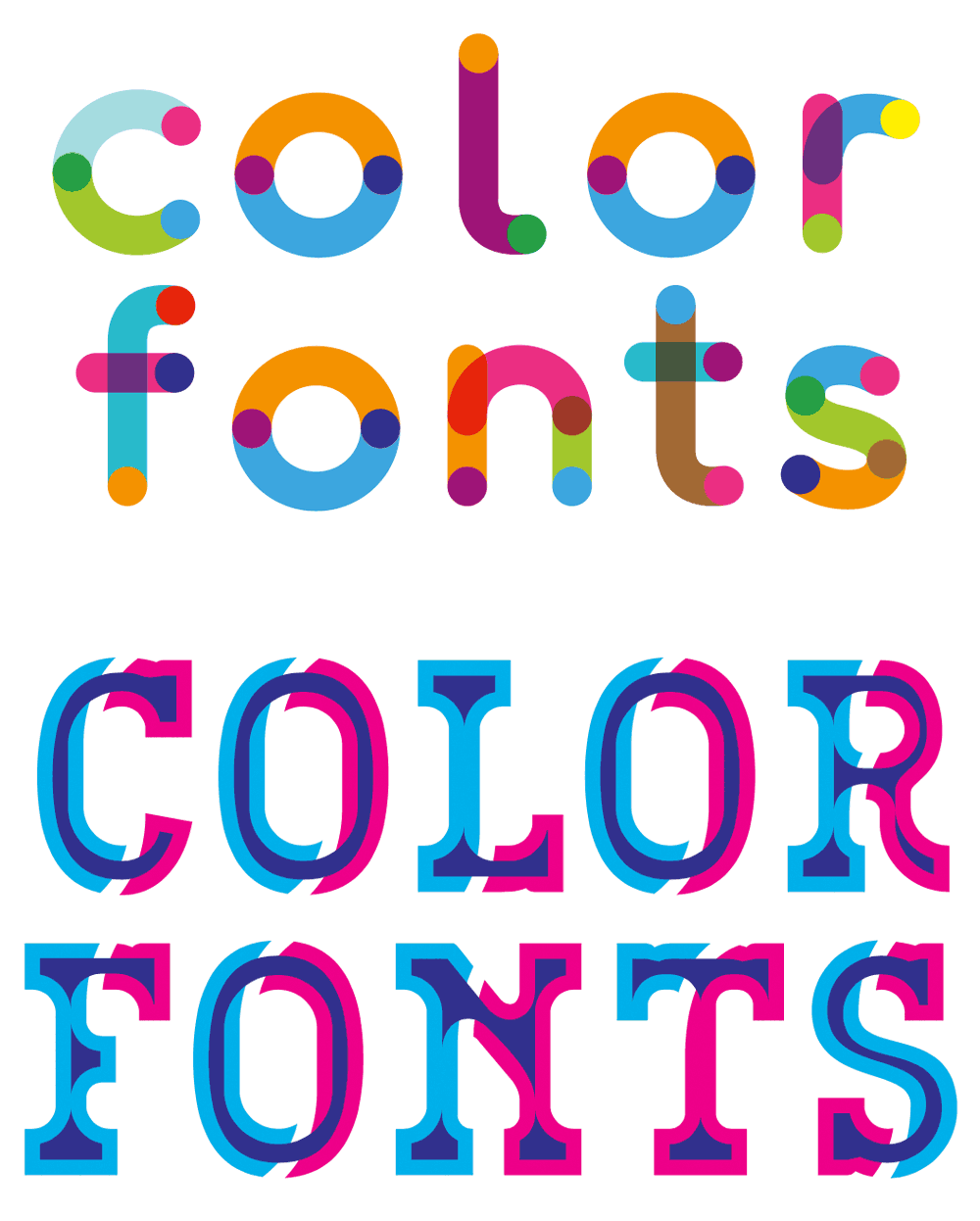
Das nächste große Ding im Grafikdesign sind Color Fonts. Sie bringen Farben, Schattierungen, Texturen und Transparenz in die digitale Typographie. Color Fonts (oder genauer Chromatic Fonts) sind OpenType-Schriften, die SVG-Daten enthalten. Dadurch können sie Vektorformen, Bitmap-Bilder oder sogar beides beinhalten. Den meisten von uns sind Color Fonts bereits seit geraumer Zeit als Emoji-Fonts bekannt, die jedoch bisher auf den verschiedenen Systemen meist in proprietären Formaten implementiert waren. Nun aber scheint sich mit OpenType-SVG ein neuer Standard zu etablieren, der bereits von neueren Systemen und Browsern unterstützt wird (Microsoft Edge 38 auf Windows 10, Safari 12 auf macOS 10.14 und iOS 12, Firefox 26).
Color Fonts sind noch recht selten zu finden. Eine größere Auswahl gibt’s auf Creative Market oder auf Fontself.

Einen veritablen Trend erleben wir gerade bei der Sprachsteuerung. Immer mehr Nutzer/innen steuern ihre Geräte über diverse Sprachassistenten. Deshalb kommen wir nicht umhin, unsere Interfaces an diese neue Form der Interaktion anzupassen. In Zukunft sehen wir wohl Conversational Interfaces. Im Gegensatz zu grafischen Benutzeroberflächen, die die Aktionen der Nutzer/innen in Befehle übersetzen, die der Computer versteht, ahmen Conversational Interfaces die ursprünglichste und natürlichste Form der menschlichen Kommunikation nach: die Konversation.
Danke Frank für diese aufschlußreichen Informationen zu den Hintergründen und Trends im Bereich Webdesign und zu den Neuerungen im Webdesign-Curriculum.
Tags: Webdesign , Web Design , HTML5 , CSS3 , sass , Bootstrap , SCSS
Kommentare
-
Persönlichkeitsfan
am Mittwoch, 29. Mai 2019, 16:02
Gut, dass es für diesen Beriech heute auch Zertifizierungen gibt. Früher hat man mal ein Seminar besucht und sich den Rest selbst angeeignet. Theoretisch war dann jeder Webdesigner, der man ein wenig an einer Homepage rumgebaut hat. Danke für die Infos!