An der Kaffeemaschine mit Marco Emrich - Neues zur Weiterbildung und Zertifizierungen als JavaScript-Entwickler

Donnerstag, 07. März 2019 um 10:00 von Robert von Heeren in An der Kaffeemaschine

Heute treffen wir Marco Emrich an der virtuellen Kaffeemaschine.
Marco ist Dipl. Informatiker (FH) und seit 1993 als Softwareentwickler tätig. Er forschte für das Fraunhofer IESE und arbeitete in verschiedenen Branchen, z. B. CAD und Mobile Development. Zur Zeit ist Marco Senior Consultant bei codecentric. Als leidenschaftlicher Verfechter von Software-Crafting und Code-Qualität verfügt Marco über langjährige Erfahrung in Architektur und Entwicklung. Marco hält regelmäßig Vorträge auf bekannten Konferenzen und ist Autor mehrerer Curricula und Fachbücher, z. B. zum Thema JavaScript ("JavaScript: Aller Anfang ist leicht", Webmasters Press). Wenn er nicht gerade die Softwerkskammer Nürnberg (Entwicklertreffen) organisiert, erklärt er seinem Sohn wahrscheinlich, wie man Roboterschildkröten programmiert.
Marco hat jüngst zusammen mit weiteren Autoren und Kursentwicklern unseren Kurs Certified JavaScript Developer aktualisiert und um einige interessante, trendige Themen ergänzt und erweitert. Um mehr darüber zu erfahren, haben wir Marco einige Fragen dazu gestellt.
Marco, was ist neu an der neuen Kursversion?
Die neue Kursversion setzt kontinuierlich den Kurs fort, Einsteiger in kurzer Zeit zu befähigen, an immer komplexeren Software-Projekten mitzuarbeiten. So behandelt die neue Kursversion beispielsweise Node.js deutlich intensiver, da in der Industrie auch immer größere und Komplexere JS-Serveranwendungen entstehen.
React ist als modernes Frontend-Framework dazu gekommen und der Kurs über Test-getriebene Entwicklung (TDD) schließt eine weitere Lücke zum aktuellen Jobmarkt. Einsteiger können so schneller an praktischen Projekten mitwirken – im Kurs haben sie neben der reinen Technik auch die Methodik des Handwerks erlernt.
Insgesamt lässt sich sagen, dass die neuen Inhalte dazu beitragen, Einsteigern die Professionalisierung zu erleichtern und späteren Arbeitgebern die Einarbeitungszeit für neue Mitarbeiter deutlich zu verkürzen.
Warum gerade diese Themen?
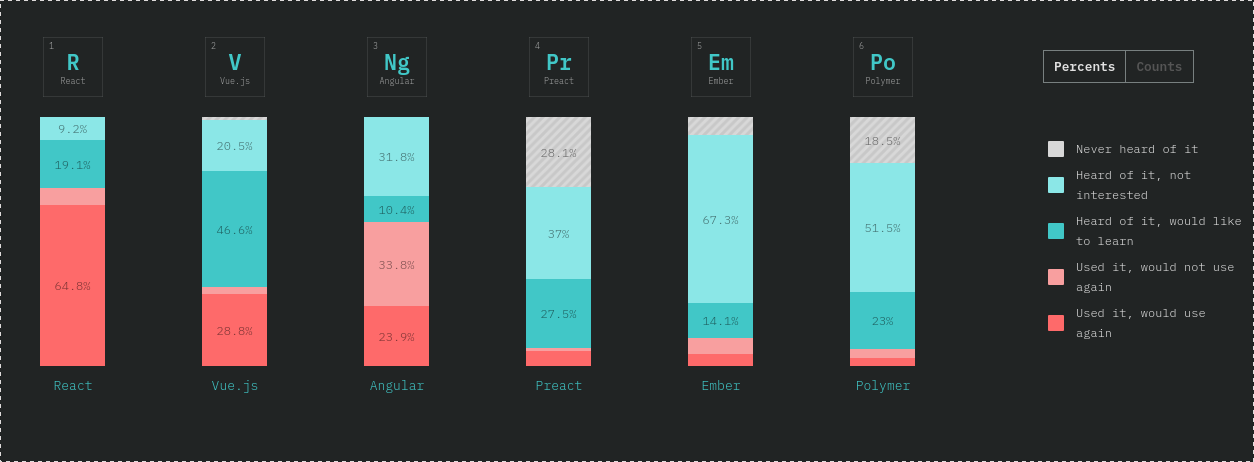
In den letzten Jahren hat sich gezeigt, dass React das Rennen um das populärste Frontend-Framework mit Abstand gewonnen hat. Dabei ist React nicht nur am weitesten verbreitet, sondern wird von Entwicklerinnen und Entwicklern auf der ganzen Welt auch am liebsten verwendet. So haben in einer Studie 65% der befragten JS-Entwicklerinnen und Entwickler gesagt, dass Sie das Framework schon benutzt haben und es auch gerne wieder einsetzen (siehe z. B. https://2018.stateofjs.com/front-end-frameworks/overview/). Der nächstplatzierte Konkurrent schafft es gerade mal auf 29%.

Das deckt sich auch mit meiner Erfahrung. React kann in einigen entscheidenden Kategorien punkten. Es bietet maximale Flexibilität, einen einfachen Einstieg und die mit Abstand größte Community.
Ich halte es nach wie vor für wichtig, DOM und reines DOM-Scripting im Browser zu verstehen und zu beherrschen. Mit React als zusätzliche High-End-Lösung für die Entwicklung von Web-Oberflächen, haben die Lerner nun die Möglichkeit, das beste Werkzeug für den jeweiligen Anwendungsfall auszuwählen.
Wie wichtig ist JavaScript aktuell für Webentwickler/innen?
Ist das eine Fangfrage? JavaScript ist DIE Technologie für Webentwickler. In der Fontend-Entwicklung ist JS noch immer alternativlos, während bei der Serverentwicklung immer mehr und mehr Firmen die Vorteile von Node.JS für sich entdecken.
Zur testgetriebenen Entwicklung (Test Driven Development) lässt sich sagen, dass die Methodik schon seit vielen Jahren als Geheimtipp erfahrener Software-Entwickler/innen gilt. So führt TDD oft zu höherer Produktivität, besserem Code-Design und geringeren Defektraten. Vereinfachtes Tooling und neuere didaktische Erkenntnisse machen es möglich, nun auch Programmier-Einsteigern die Vorteile von TDD näher zu bringen.
Wie wird sich JavaScript deiner Meinung nach in den nächsten Jahren weiterentwickeln?
Das lässt sich natürlich nur schwer abschätzen. Die JavaScript-Community ist bekannt für ausgefallene Überraschungen und hohe Innovationsfreude. So können sich schon nächstes Jahr Technologien als Marktführer durchsetzen, die heute noch gar nicht existieren. Andererseits haben wir in den letzten 2 Jahren sehr viel Konsolidierung und Stabilisierung erlebt. Evtl. sind die JavaScript-Gewässer auch einfach etwas ruhiger geworden.
Wenn ich raten darf, würde ich sagen, dass sich die von Major-Playern (wie Facebook) getragenen Trends wie React oder GraphQL einfach fortsetzen. Im Bereich der Bundling-Tools, wo aktuell Webpack Vorreiter ist, werden wir möglicherweise mehr Vielfalt durch aufstrebende Konkurrenz und spezialisiertere Lösungen (Development, WPO, ...) sehen.
Ein anderer großer Trend, der durch Webassembly nochmal erheblichen Aufwind bekommen könnte, sind Frontend-Sprachen (z.B. TypeScript), die nach JS (oder eben Webassembly) compilieren bzw. transpilieren. Sie bieten ganz andere Trade-offs bei Syntax und Semantik.
Meine persönliche Hoffnung ist, dass sich die Konzepte der funktionalen Programmierung weiter etablieren und neben React.JS auch andere Bibliotheken wie z.B. Ramda mehr Zustrom erhalten.
Letztlich haben Facebook, Bloomberg und andere Beteiligte mit ReasonML ein neues starkes Pferd im Rennen. Als typisierte, funktionale Frontend-Sprache für JavaScript verbindet ReasonML die letzten beiden genannten Trends. Ich bin gespannt, ob wir es vielleicht nächstes Jahr im Curriculum haben.
Danke Marco, das war sehr aufschlussreich!
Eine genaue Inhaltsbeschreibung des neuen JavaScript-Fernkurses inkl. Leseproben findet Ihr hier: Moderne Webanwendungen mit JavaScript: Weiterbildung zum Certified JavaScript Developer.
Statistik zur Beliebtheit und Nutzung von JavaScript-Frontend Frameworks mit freundlicher Genehmigung von StateOfJS-Team
Tags: JavaScript , Webentwicklung , Programmierung , js , react , Node.js